Dorm Rater
A tool for students to get the inside scoop on and leave reviews for college dorms
Project Background:
My friend and classmate, Allison Ford, needed a UX Designer to design a solution for a project she previously conducted market research for. I had one week to design a solution and create the product's branding, logo, personas and low-high fidelity prototypes.
Enter: Dorm Rater
Role: UX Designer
Client: Allison Ford (UX Researcher)
Timeline: 1 week, March 2020
Tools: Sketch, Figma, Photoshop, Marvel

Summary:
A common complaint from first-year students, myself included, is the lack of information about college dorms. There are many factors to consider when choosing a college, and where you'll live in for four years is definitely one of them. So, we created Dorm Rater - an online resource that provides real-life, in-depth reviews for college dorms. It is a platform that allows students to submit reviews and share information (including pictures) on dorm culture and environments and provides guidance to prospective students for help making an informed college and dorm decision.
Prior to starting my design process, I reviewed the research that was previously conducted. The research was based on a survey composed of demographic information and open-ended questions in order to gain an understanding of what features users would like to see in the product. Based on the feedback, the most requested "must-have" features include information on a dorm's environment, culture, room size, pricing and location, supplemented by uploaded pictures. Market research showed that there are currently not any existing products that solve this problem and that with additional features for retaining users, it could be successful.
Design Process:
Since the primary research was already conducted, my design process was narrowed down to four key steps:

Step 2: Analysis
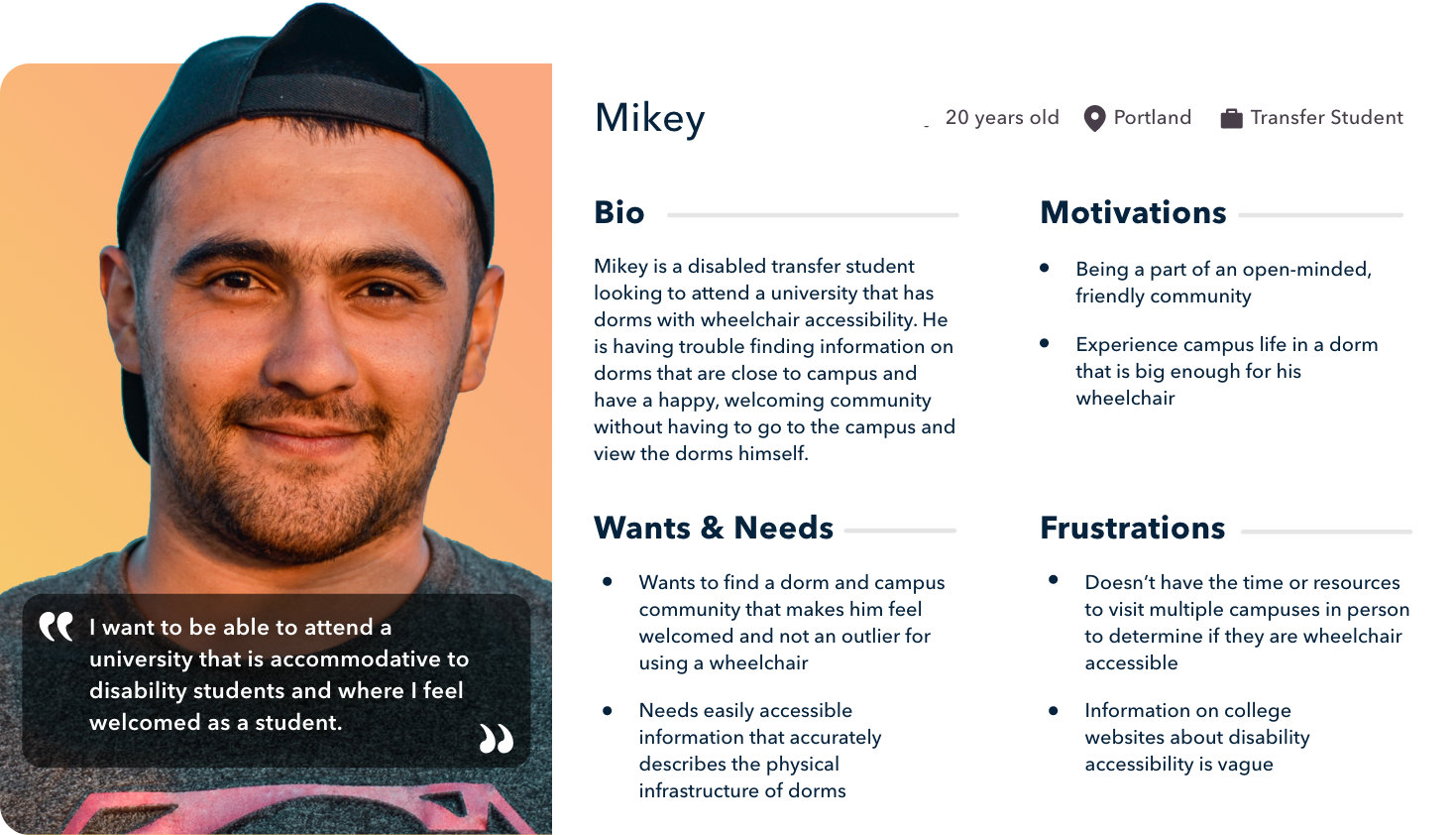
User Personas
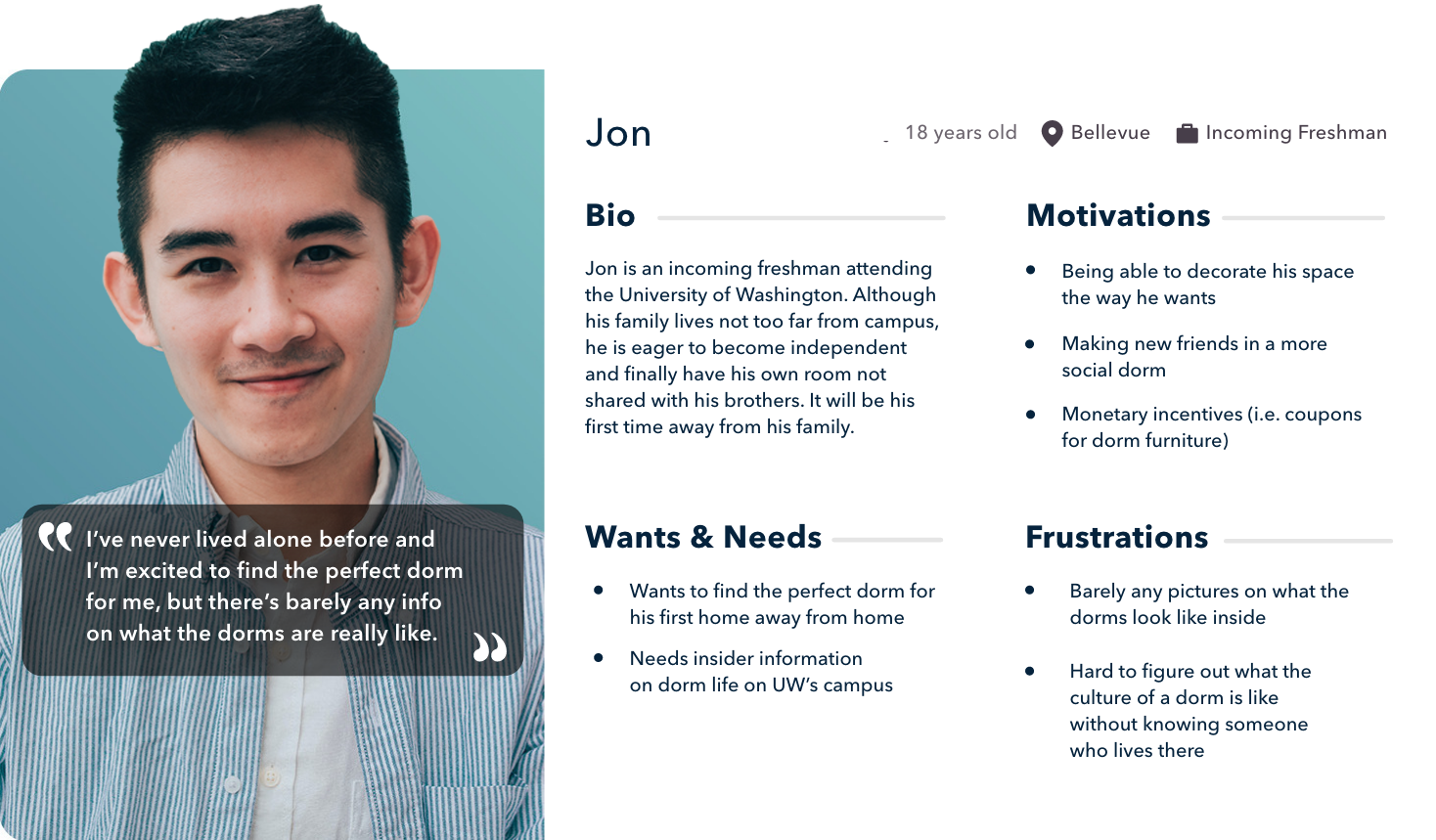
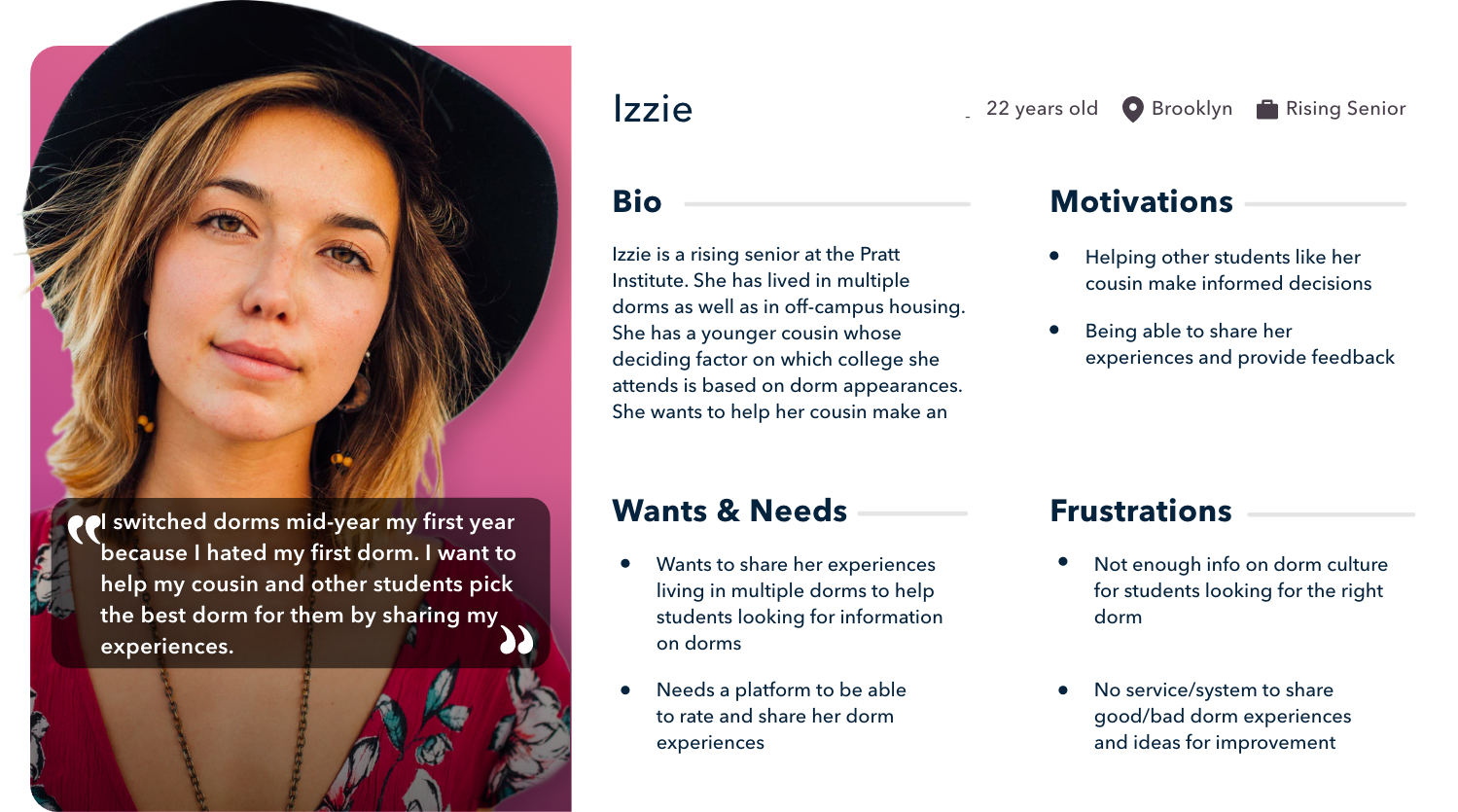
I created three user personas (using Sketch) who embody all the characteristics and information we obtained from the research. Since Dorm Rater is a two-sided service, meaning it is used by both incoming students and students who have previously lived in dorms, I wanted to capture both types of users through my personas. We also wanted to include a user with a disability, to demonstrate how our solution fits the needs of and represents all of our potential targeted audience.



User Scenarios
Using the personas, I created two user scenarios to show how the personas would accomplish their specific goals by using Dorm Rater. While writing the scenarios, I wanted to hone in on the potential user's motivations while documenting what specific steps they might take while using my design. This step in my design process helped considerably during my ideation phase as I was able to visualize and formalize what our users want and need and implement these ideas into my sketches. You can read the user scenarios here.
Step 3: Design
I wanted to keep the overall design intuitive and familiar, being similar to RateMyProfessor.com as many students are familiar with that service. My main goals were for the platform to be easy to learn and easy to use without forcing the user to take many steps to achieve their goal of either finding information on dorms or leaving a review on a dorm.
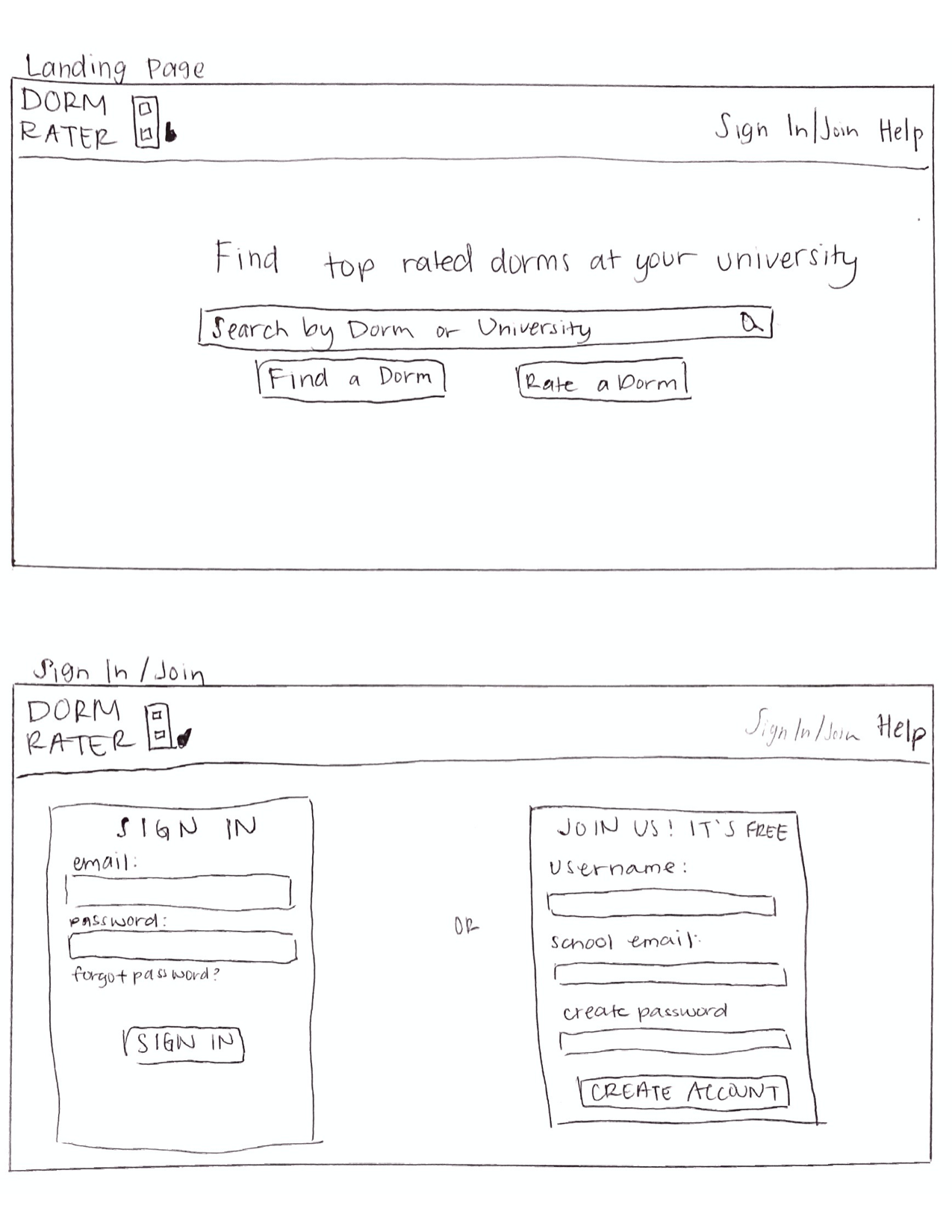
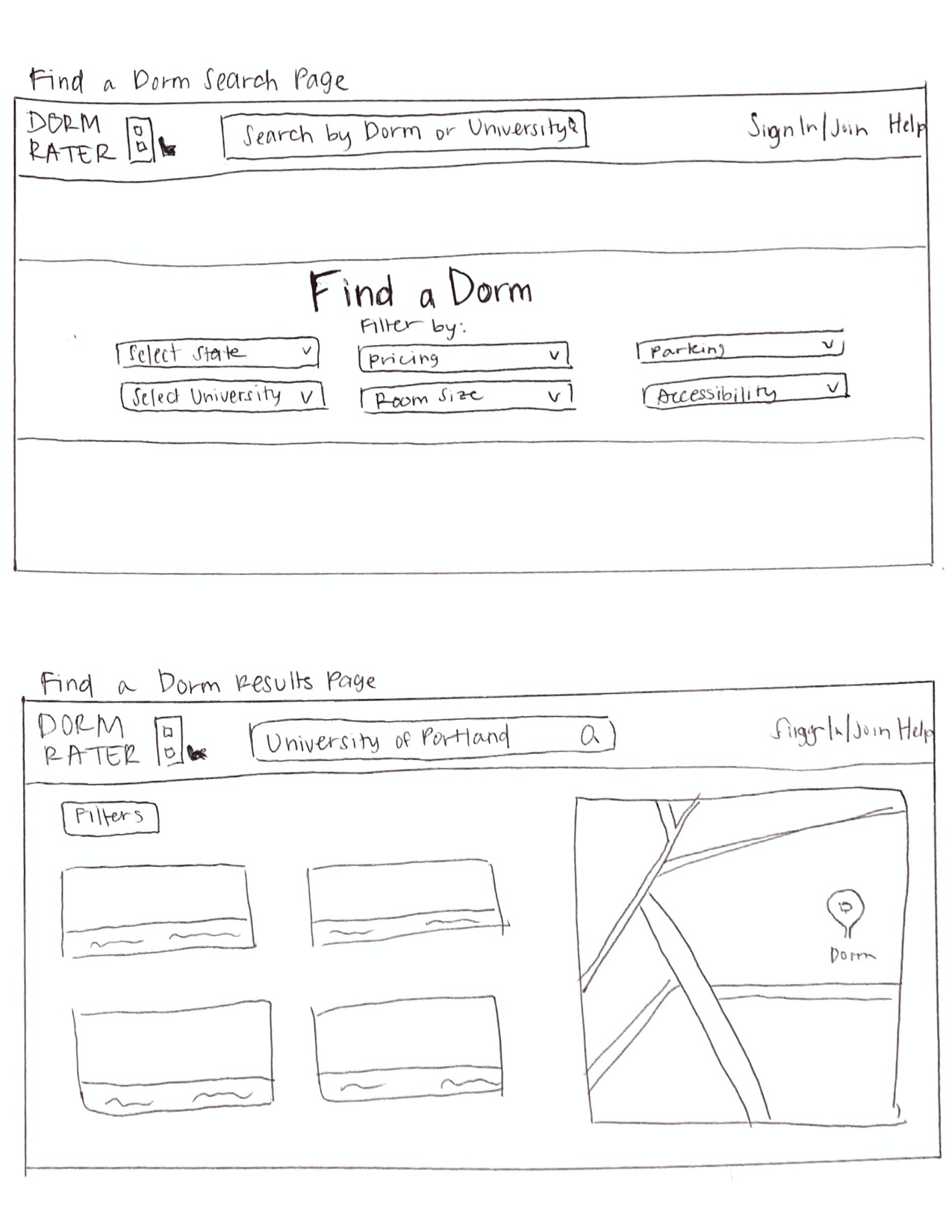
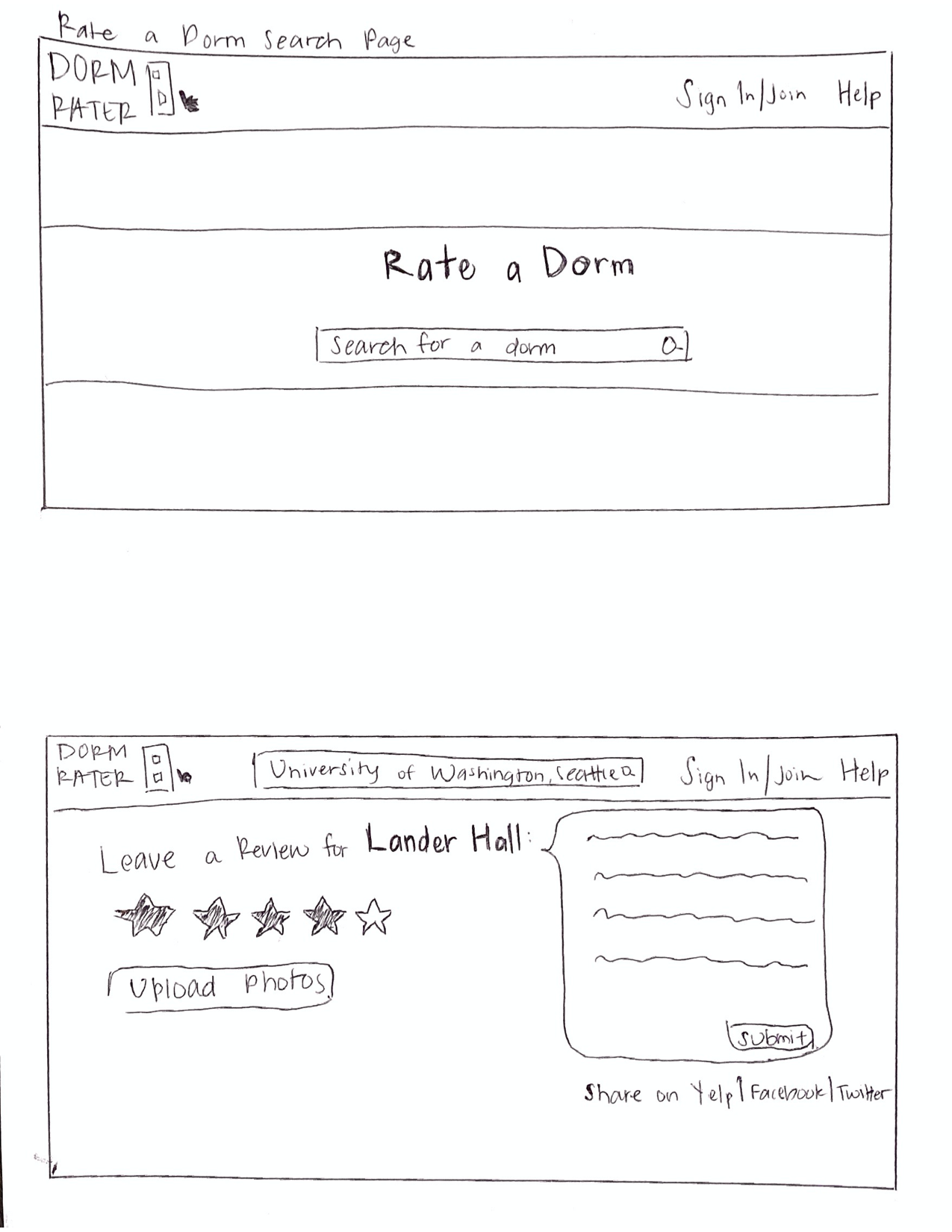
Initial Sketches



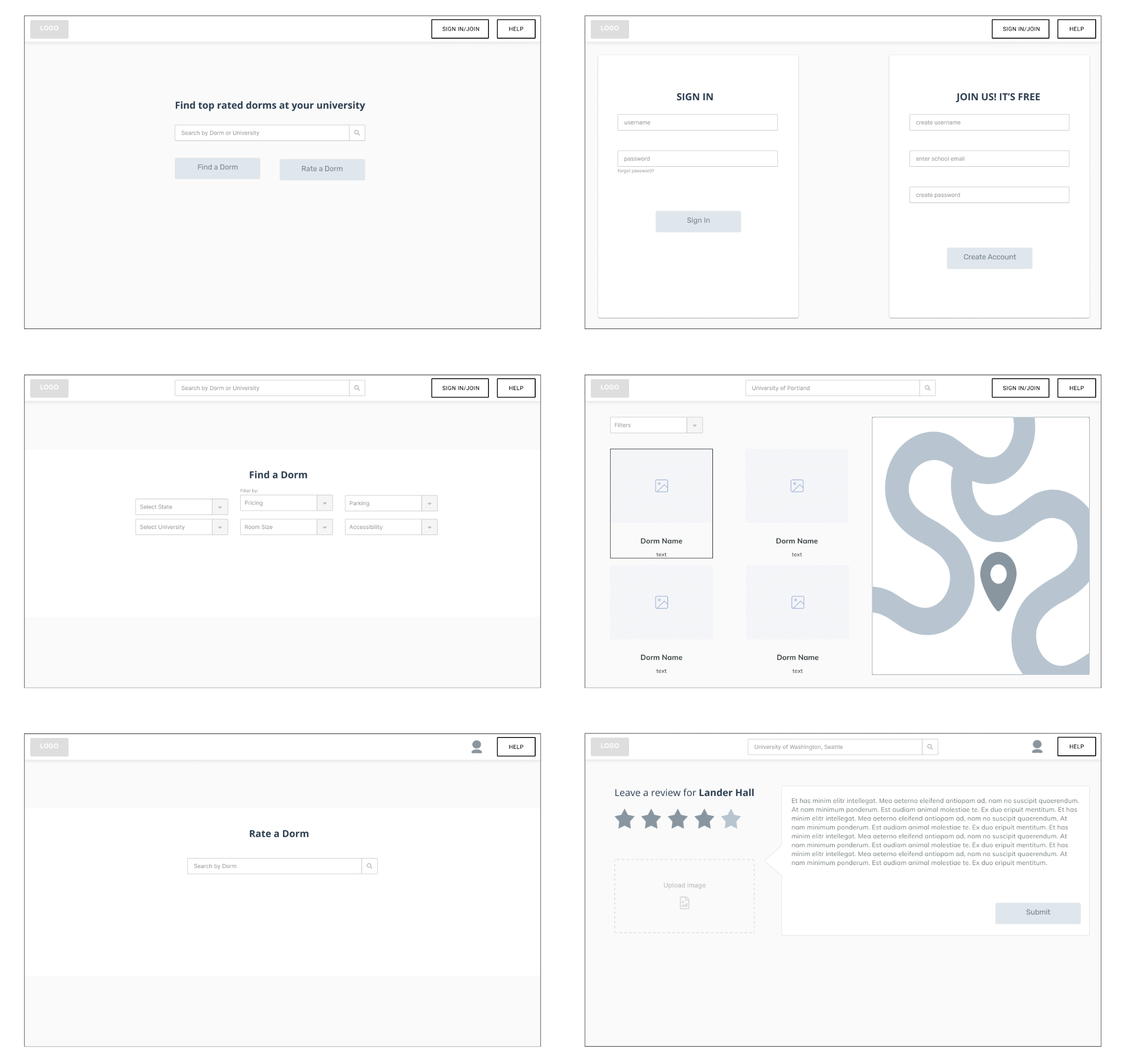
Mid-Fi Wireframes
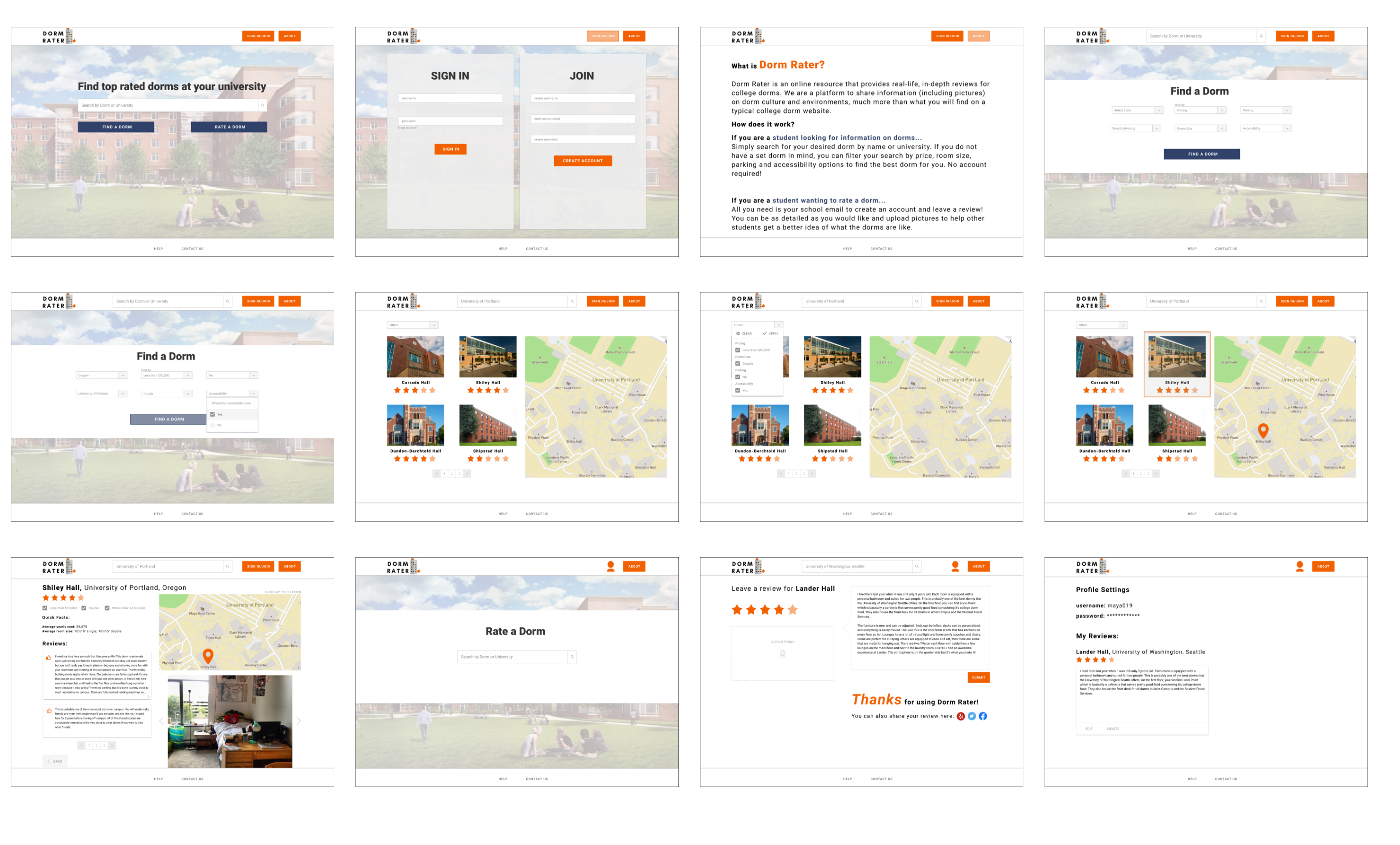
I created the following wireframes in Figma in order to illustrate the basic functionalities of the final design. At this stage, the emphasis was still on functionalities rather than visual design, as I wanted to make sure that my final design met users’ needs before refining the interface.

Step 4: Test
For the user testing phase, I asked four participants to test out the mid-fidelity prototype's usability. The participant pool was comprised of both incoming college students and current college students who have lived in dorms. The participants were given two scenarios, each with a task to complete.
I then informally interviewed the participants to learn more about their experience. You can view the whole Usability Testing Plan here.
Step 5: Evaluate and Final Design
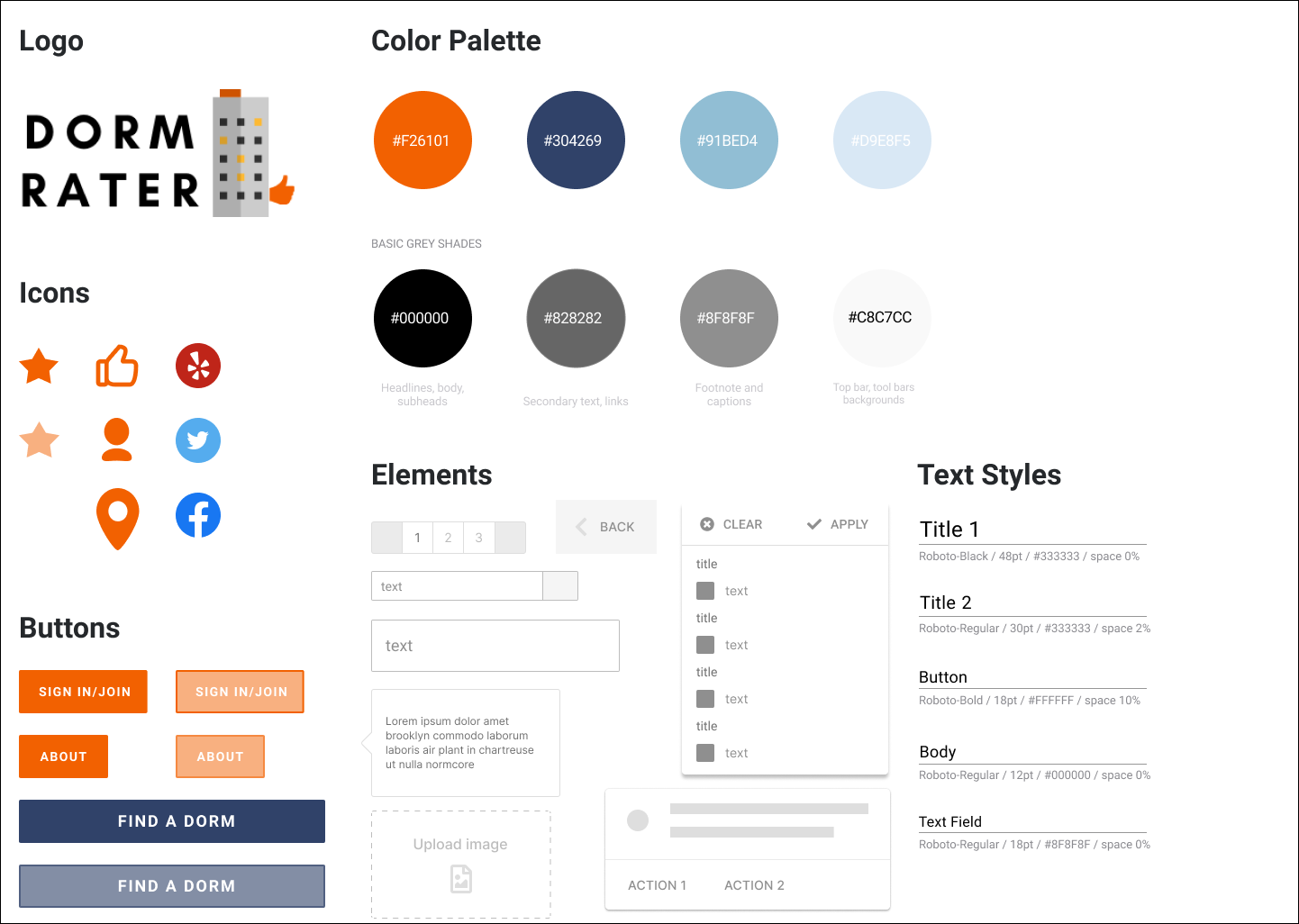
Design System

High-Fi Prototype
Reflection:
Although it was a challenge to work on this project with school, work and such a tight schedule, the experience pushed me out of my comfort zone and exposed what skills I’m good at, like creating wireframes and high-fidelity prototypes, and what skills I need to improve and refine, like creating sketches. It was also challenging to not get too attached to the project and a certain idea I had for the design, especially because of the tight deadline. This project taught me that it's okay to share and ask for feedback! I found it especially important to include my client and make sure she had a voice in the design process, to make her feel apart of the solution as well.